

Check this tutorial out for more information:

Show view switch button: In the top right corner, a small cube is displayed.Then it will continue when the users stop operating. If you drag to view the model, the autospin will pause a few seconds.

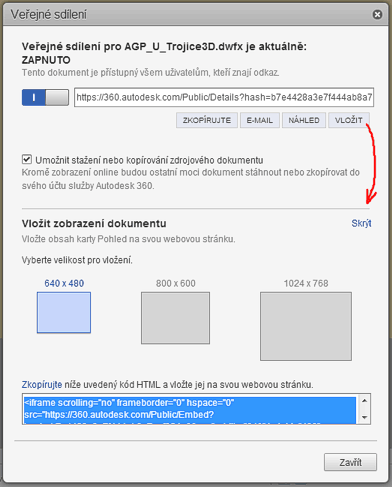
Autospin: The embedded model rotates slowly around the center when the model starts to display.If you are planning to embed a number of models on a single page, you should consider keeping Autostart turned off, otherwise, the load times could slow down significantly. Keeping Autostart turned off will display a preview of your model with a Play button superimposed on top. Autostart: Automatically loads the model on your site so that a user can immediately begin it.If you have a particular angle you want the model to be displayed at when it loads, cancel the Embed, rotate the model to your preferred position, and then select Embed and toggle to “Current View” Selecting Default will display the model in your embedded viewer as you see it when you first open it in Modelo. View: Default / Current View allows you to set the angle or perspective of the model when it loads on your site.Pro-tip: you can adjust the width to 100% in order to have an adaptive window. The default is 640 x 360 – experiment with this to find the best fit for your purposes and the format of your website’s content. Size: This sets the size of the embedded model.(We’ve included some helpful links to iframe how-to for some of the most popular blogging sites below) Click the text once to select it, copy it, then paste it into your site. Embed code: This is the text you will copy and paste into your blog or website’s HTML.


 0 kommentar(er)
0 kommentar(er)
